The Team
Product Manager, 10 Engineers, Product Designer, Marketing Director
My Role as Lead Product Designer
- Seamlessly integrate Facebook Live into BlueStacks TV
- Work with the product manager to clarify business and product goals
- Create the UI and UX with the product manager and engineers
- Collaborate with marketing team to make press content
The Goal
Seamlessly integrate Facebook Live into BlueStacks TV and release it in 17 different countries
User Research
A lot of the research for Facebook Live is based on the research done for BlueStacks TV. The target user is similar, but the biggest difference is that there's no need for them to know about Twitch.
Target User: "New to Casual Streamers"
- Students from ages to 16-26
- Consistently plays app games
- Uses a PC
- Uses Facebook frequently
User Persona
Main Use Cases
- Share app gaming experience with friends
- Demonstrate app game skills
- Get input from viewers during stream
- Conducts tournaments for apps like Clash Royale
- React to a Youtube video
- Demonstrate makeup tutorials
Demo of some main use cases for Facebook Live integration with BlueStacks TV
Features
Workflow
Technical Constraints
After establishing the features we went over the technical constraints with the engineers:
- BTV Window size can only reach up to 320x570dp max before getting cut off by bottom task bar
- Keep UI consistent with current BTV Workflow
- Facebook Go Live Dialogue and Login popup cannot be altered or taken away
- Nothing can appear on top of live preview
- Localization for 17 different languages
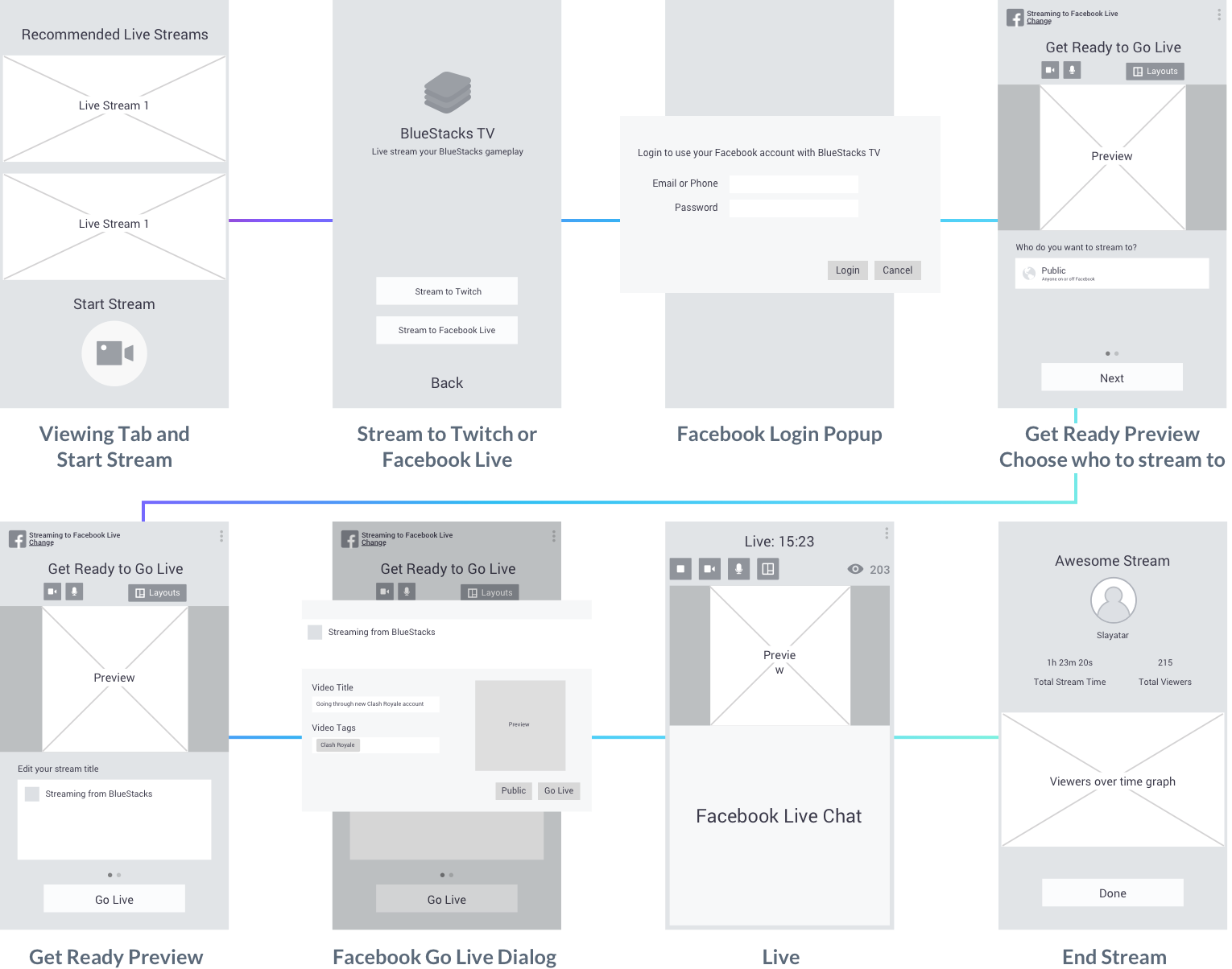
Wireframes
The workflow needs to be consistent with BlueStacks TV. At the login screen the user can click "Stream to Facebook Live" and login with their Facebook account. After login they can set up their stream and decide who to stream to. When they click "Go Live" the Facebook Go Live Dialog popup will appear, where they can add the video title and tags. Once they're done they can click "Go Live" to go live.
Stream Setup Variations
When we first tackled the stream setup, we wanted to fit all the required elements within a single screen:
Early Setup Iterations
After testing these variations, we found that fitting everything within a single screen was too overwhelming for the user. We also realized that asking the user where they wanted to stream appeared redundant. When people open Facebook, they usually scroll through their newsfeed to see content. Unless they want to stream on a specific page it was always going to be posted on their timeline.
We broke the steps down to two cleaner screens. We also got rid of the "Stream to..." section and changed the visibility option to "Who do you want to stream to?". There the user can choose to stream to friends, the public, specific pages, or groups.
Simplified setup iteration
Users were able to navigate through this simplified workflow much faster. Turns out breaking down and simplifying the steps reduced cognitive load and made the setup easier to understand.
Layouts Workflow Variations
Layouts became a major feature for this project. This is where users could choose from 4 different layout variations. In the first iteration, the popup was kept small and contained within the window:
Early layouts experiment
When layouts started gaining more value, we redesigned and enlarged the popup to give users a more focused view of their layout options. This variation also allowed us to easily add more layouts for the future:
Demo of selecting a layout (left) and final layout iteration (right)
Final Workflow
Final going live walkthrough
Final results on FacebookLive
What We Learned
After the release, we observed several live streams and interviewed streamers who used our product. We found that streamers who showed Clash Royale received a significant amount of viewers (3-4k views). We also noticed high engagement with the layouts popup, and the most popular layout showed the webcam and app view sharing equal space.
Feedback from Streamers
- Most found it easy to setup their stream and Go Live
- Wanted more options for layouts
- Wanted to see more detailed stats of their live stream
Next Steps
Based on the streamer feedback and data analysis we came up with our next steps:
- Explore more stream stats
- Explore more layout options
- Add filters for Facebook live
- Improve the stream quality
- Remove Facebook go live dialogue
- Add advanced settings