The Team
Product Manager, Associate Product Manager, 10 Engineers, 2 Product Designers
My Role as Lead Product Designer
- Create the UI and UX with product managers and designers from scratch
- Mentor new designers through the design process
- Work with product managers to clarify business goals
- Work with product managers and designers to research the related market in Taiwan and China
- Build the mobile UI and UX with product managers, designers, and engineers
- Define sticker types, animation, and experience with designers
The Problem
Although Twitch has such a large community of streamers and viewers, the interaction between the two is very minimal. The only way viewers can interact with the streamers is through chat. Unfortunately that is often overwhelmed with messages that streamers easily miss.
The Solution
Create a beta mobile app for Taiwan that allows people to send animated stickers to Twitch streams. Pika can connect the viewers to the streamer on another level, and has the potential to increase the engagement between them.
Google Play Ad
Challenges
- Understand the live streaming culture in Taiwan and China
- Create 50+ unique animated stickers
- Complete this project in 1 month
Competitive Analysis
The UI and features in all these competitors are very similar. They all provide multiple ways for viewers to interact with the streamer, which includes animated stickers, emojis, or sending money. Animated stickers appeared to be the most popular way users like to express themselves.
User Research in Taiwan
Interviews
We started off with interviewing BlueStacks TV users from Taiwan. We asked questions about their background, streaming habits, and why they stream. We also asked about their experience with Twitch and how often they watch live streams on it.
Sample clip of our interviews
Most of these users ranged from high school to college students. Many of them streamed not necessarily to be famous, but just wanted to be part of the Twitch community.
Target Users: "Casual Taiwan Streamers and Viewers"
- High school to College students
- Watches or streams to Twitch at least 2-3 times a week
- Uses an Android phone
User Persona
Main Use Cases
- Viewer reacts (cheer, laugh, praise, etc..) to the streamer by sending stickers
- Streamer gets immediate input for his stream through the stickers viewers send
MVP Features
Based on our research we had a better idea what our users would need for Pika to work. Since we had only 1 month to create Pika, we narrowed down the features for this minimal viable product:
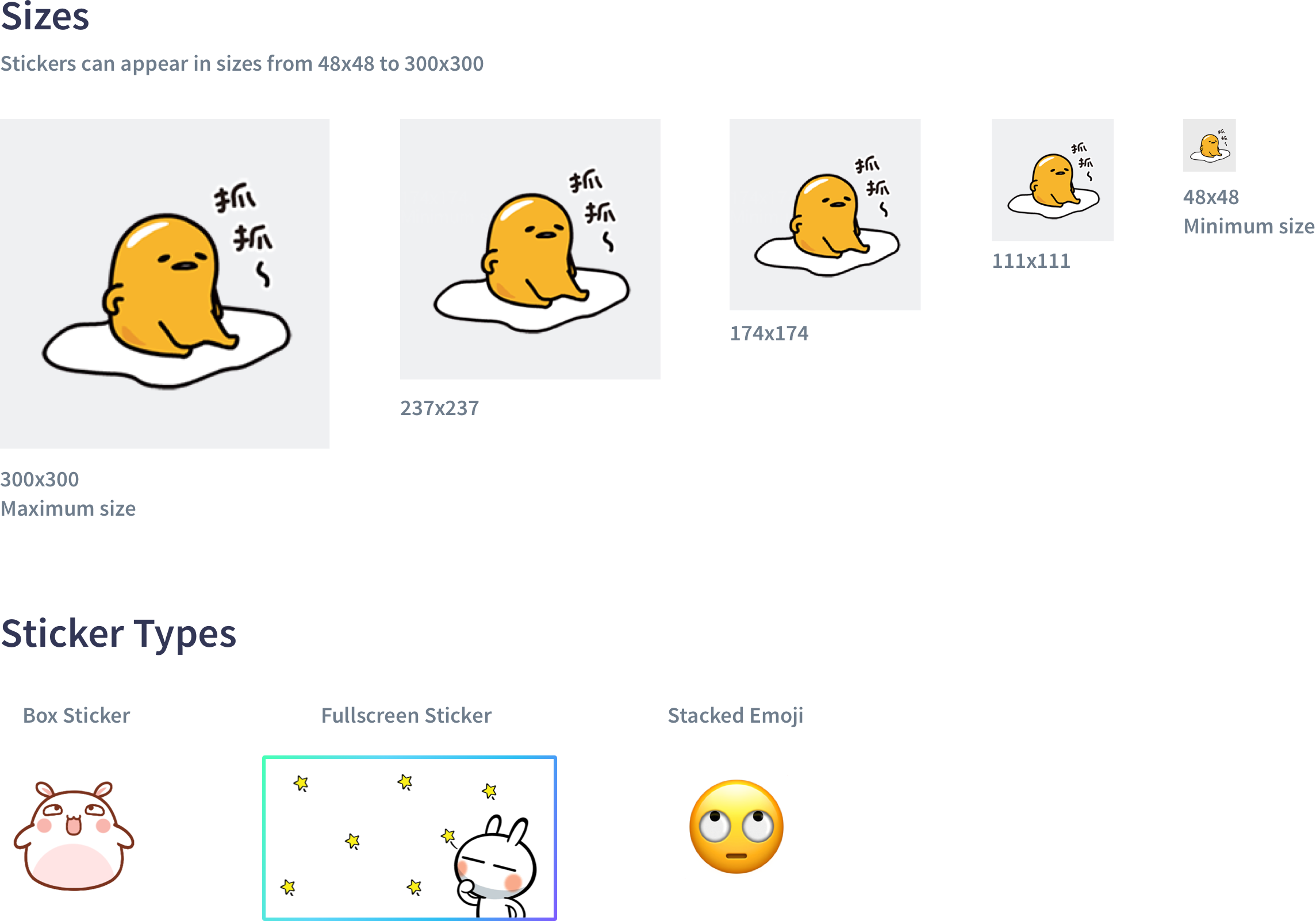
Sticker Guidelines
Now we needed to mass produce these stickers, so we created a basic sticker guideline. This includes the sticker types, behavior, and animation timing. Once everything was defined we worked with our interns and contract designers to create stickers based on our guideline.
Sample clip of the sticker guideline
Workflow
The streamer sets up Pika on their channel, which puts a QR code on their stream. Viewers can then scan the QR code which gives them access to the Pika app. Once the viewers get the app, they can start sending stickers from it.
Initial flow
Technical constraints
- Stickers can only be shown within a small boundary on the stream
- The Qr code needs a white background for the QR scanner to detect it
- The Pika login requires the user's phone number
Once the technical constraints were understood we mapped out the workflow:
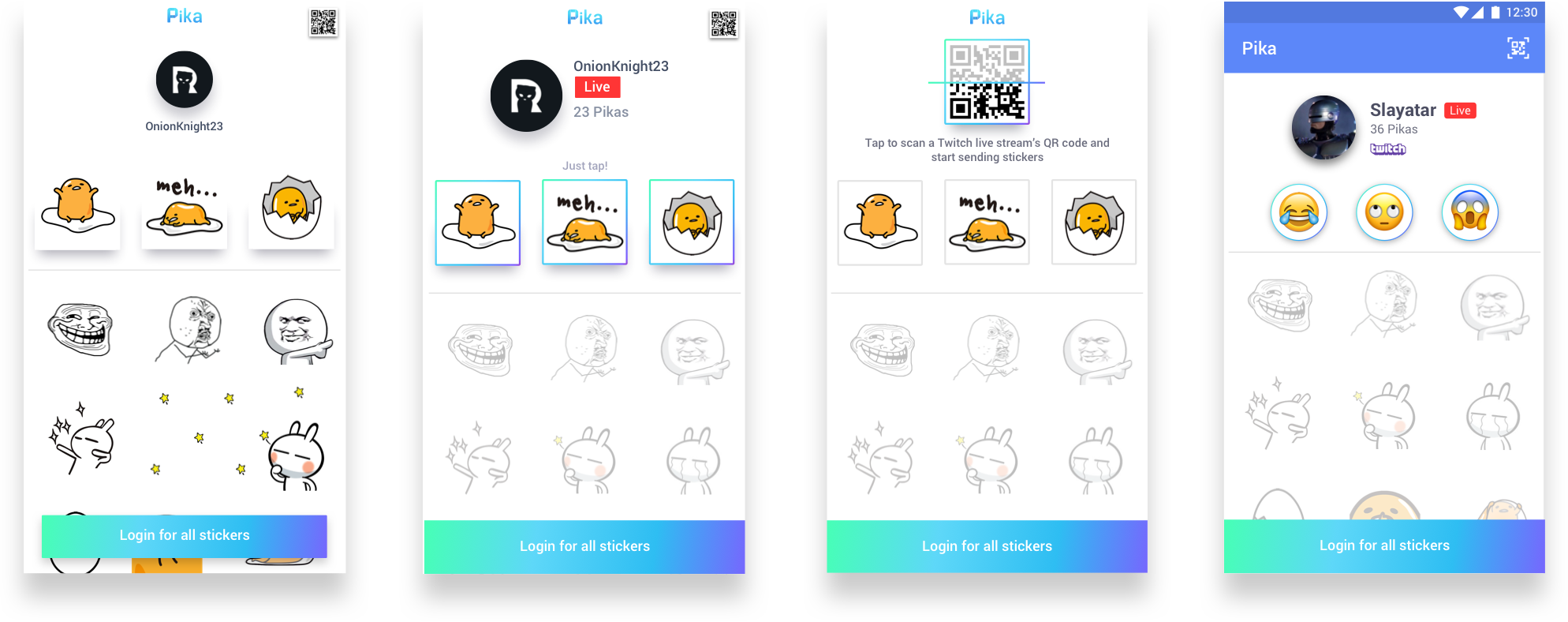
Login Variations
Concerned that not all users would be comfortable logging in with their phone number, we decided to show the value of Pika before the login step.
Early stage variations of "Before Login"
It took a few iterations to understand which stickers should immediately be accessible and which ones should remain a preview.
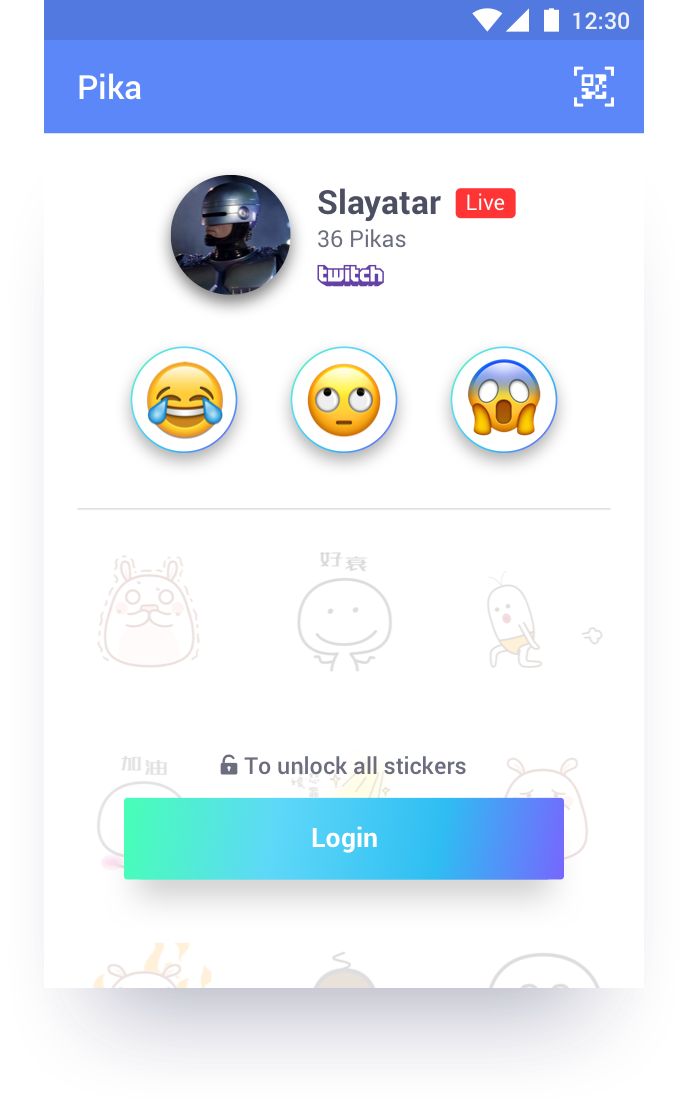
Final "Before Login" iteration
In the end we decided to only allow users access to emojis during this state. We also made the login button act as a way to unlock all animated stickers, by raising the button and adding “To unlock all stickers” text along with an unlock icon.
Final Workflow
Prototype
Hi-Fi Mockups
Final Mobile Screens
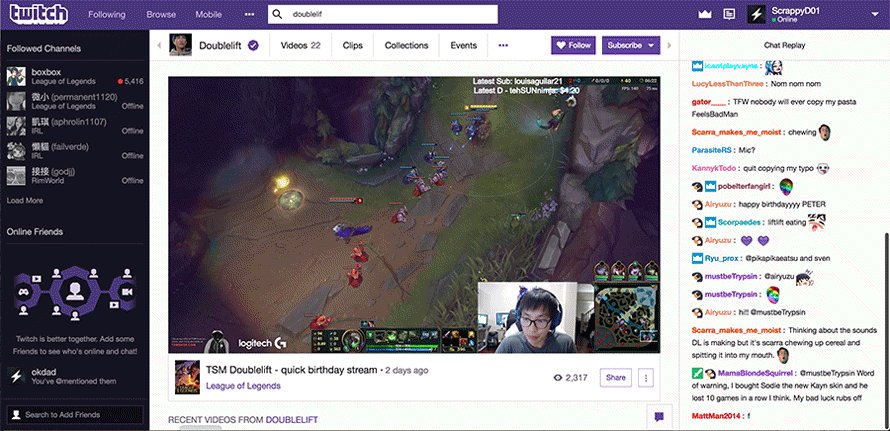
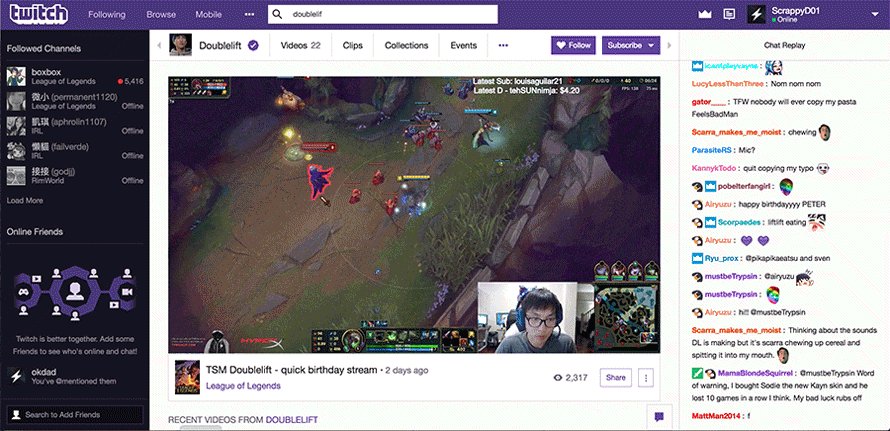
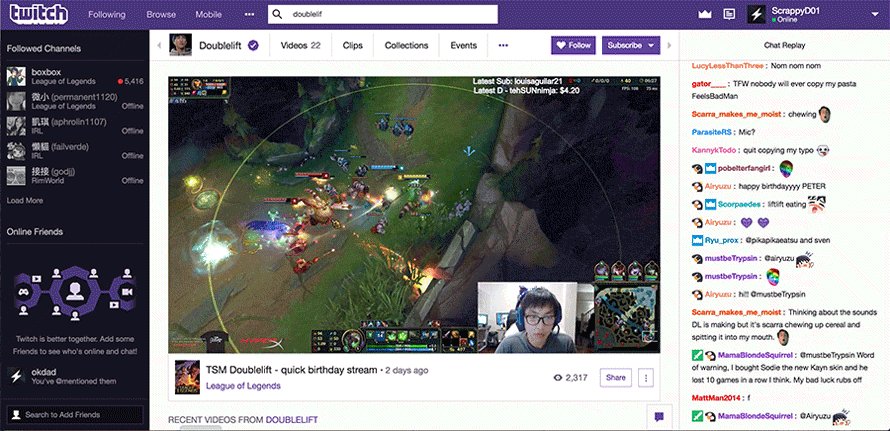
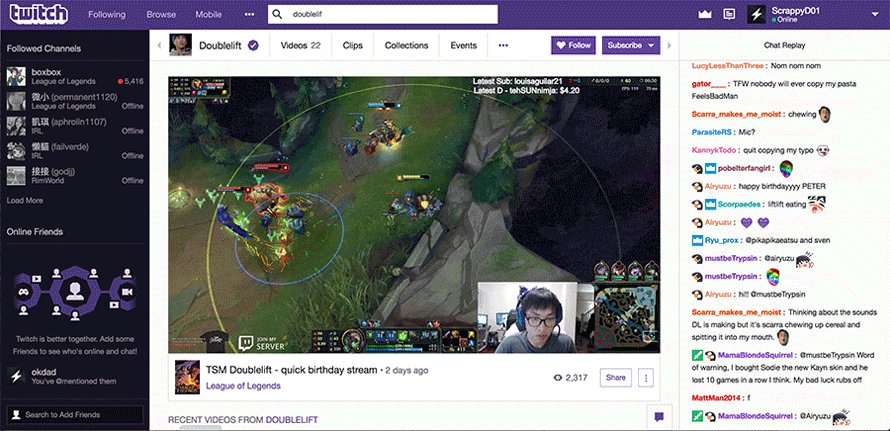
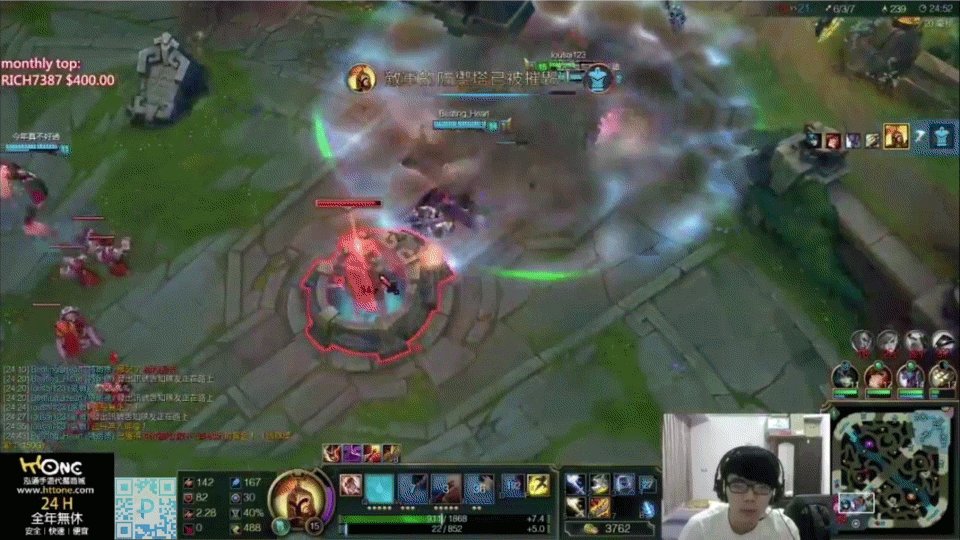
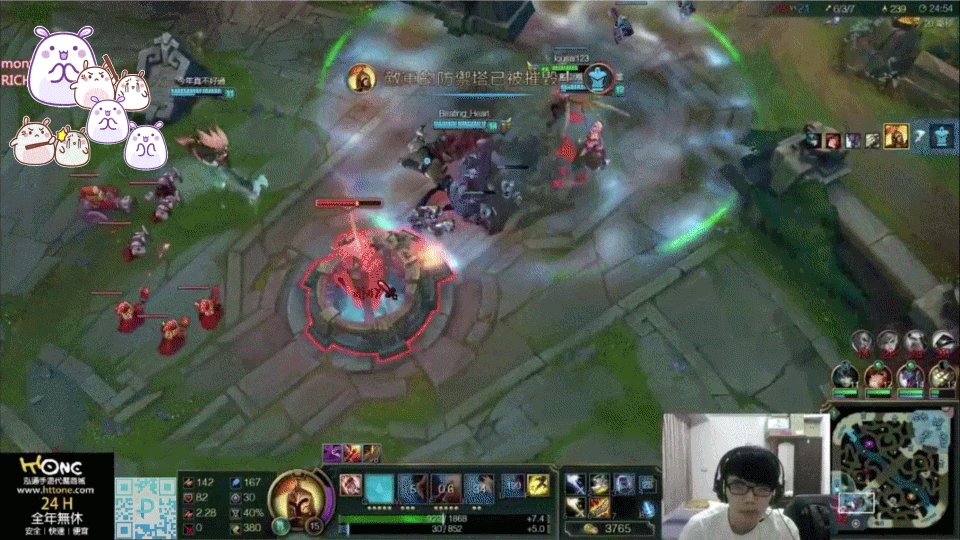
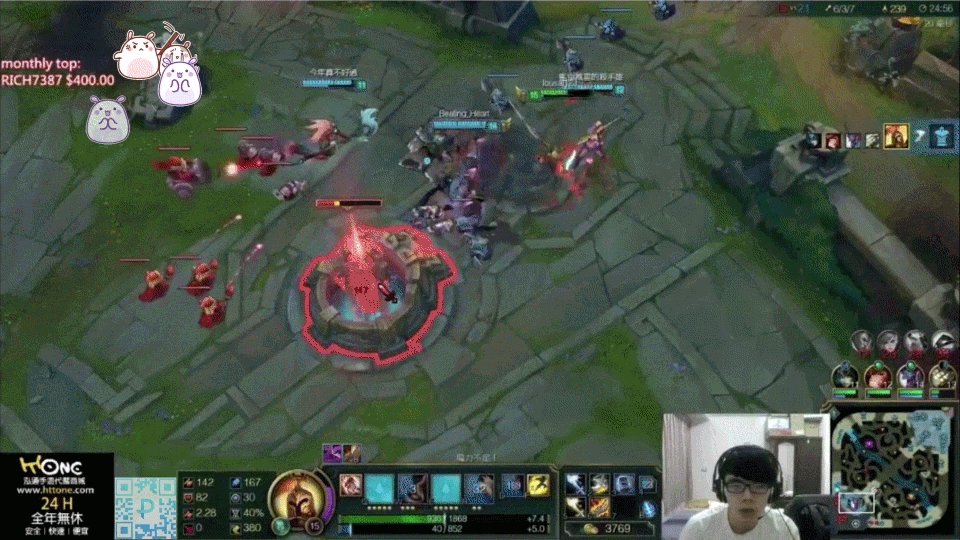
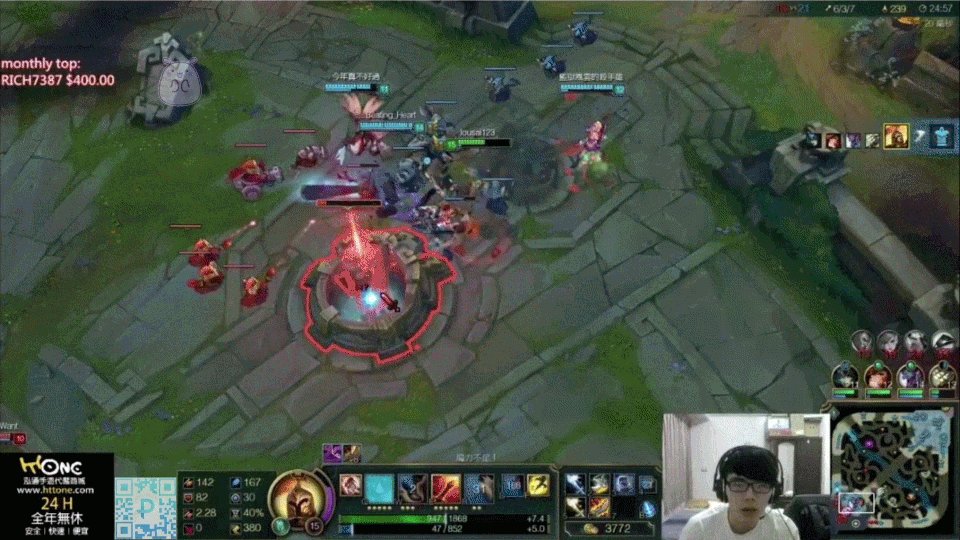
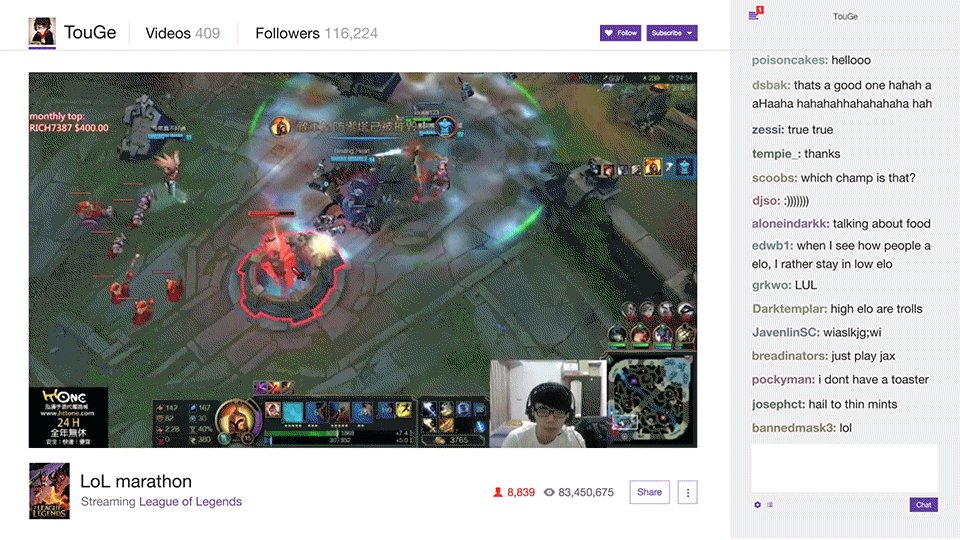
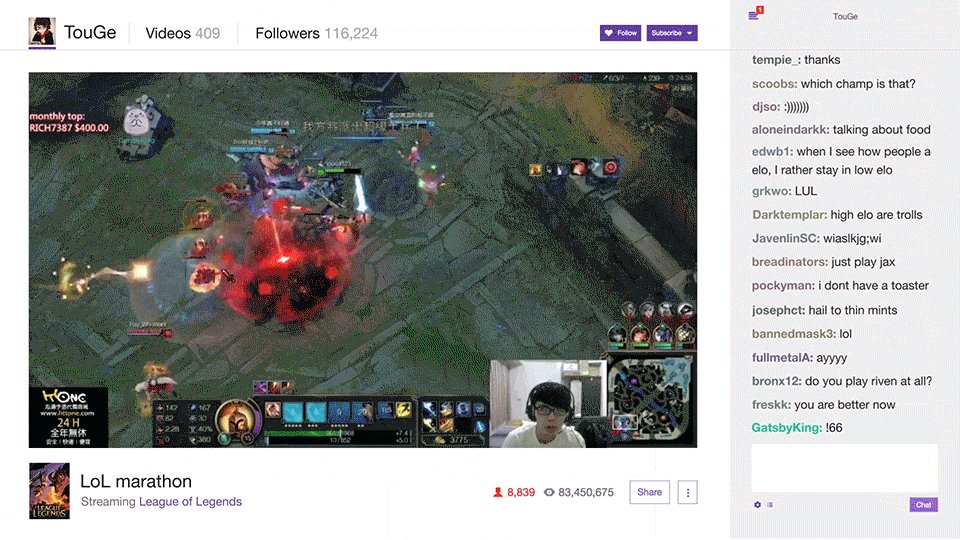
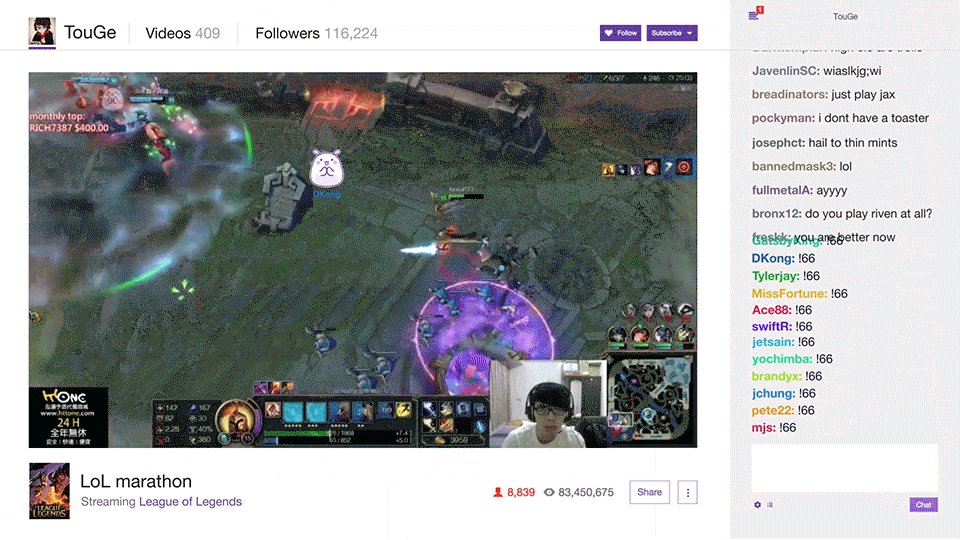
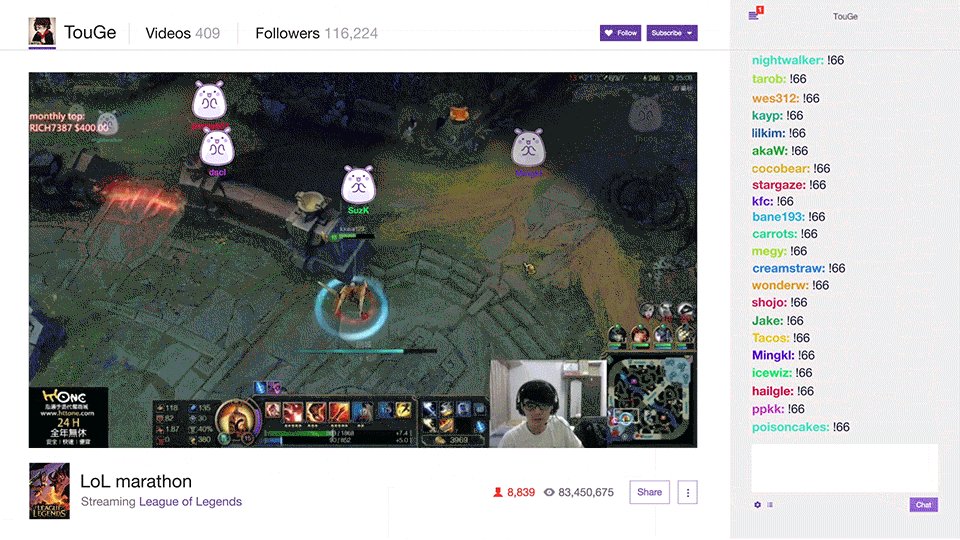
Live stream results on Twitch
What We Learned
Although the QR code was such a norm in Taiwan, asking the user to download a separate app proved to be too much of a hassle. We ran into a lot technical issues where users had trouble detecting the QR code on stream. Streamers also did not like the fullscreen stickers, because they took up too much space.
Next Steps
Learning from our first release, we decided to try building Pika on a different platform. Since our target users were already on Twitch why not try having this work off of the Twitch chat?
- Pika stickers through Twitch chat commands
- Remove all other stickers types except box stickers
This turned out to be a much better solution, see Pika V2 for more details.
Pika V2